Overview
This is an individual case study around creating information architecture for a website about providing information and advive about electric cars. Consumers are looking into finding alternative solutions from their petrol and diesel cars. This website will help people understand more about the different types of electric cars and which ones will be the most suitable for them.
Skills
- Interviews
- Card sorting
- Tree testing
- Wireframing
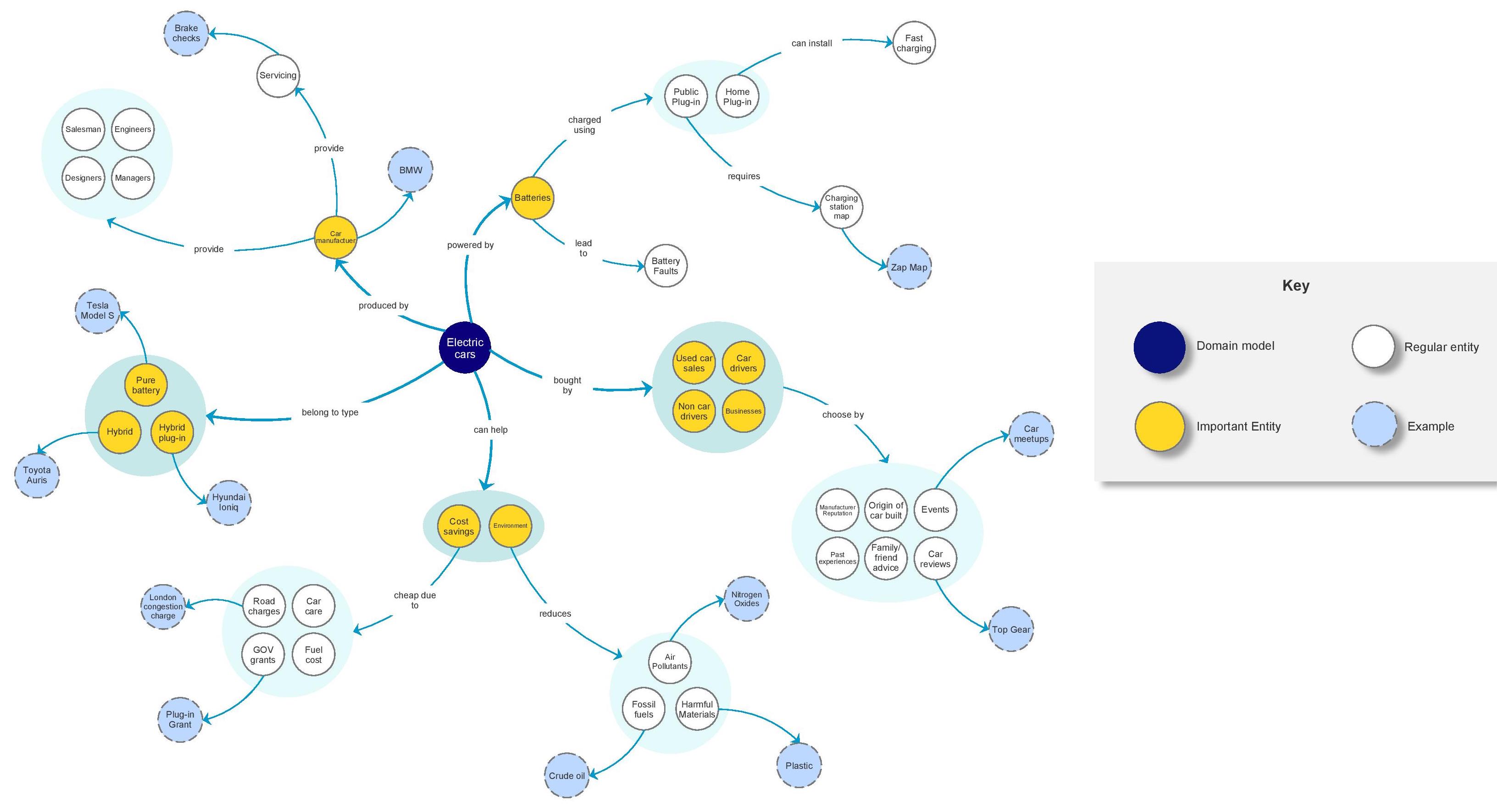
Domain model
I conducted 2 interviews with domain experts where one drives an hybrid electric car and the other is a mechanial engineer. The interviews provided a few key insights including: the types of decisions car buyers make when purchasing a car; their experiences of driving an electric and comparing it to a petrol/diesel car; the way an electric car works. Using this information, I grouped the entities together and formed clusters. Then provided a colour coding sysytem to differentiate provinance of entities.

Site map
Using the information found in the domain model, a sitemap was constructed to show the navigation of the site.
To ensure the navigation was done correctly, I used techniques such as card sorting and tree testing on the Optimal Workshop. I initially found that using open card sort, the user testers categorised the entities in unexpected groups and did not fit with the purpose of the site. For example, air pollution was under the category 'Government'. I then used a tree test, to check if users can navigate to an specific page from a task. This was found to be very successful such as air pollution was navigated from global navigation with a 100% success rate without detour..
The sitemap had a flat website heirarchy, ths ensures that they will find the info more easily without going onto misleading paths. However, this means there will more global navigation pages.

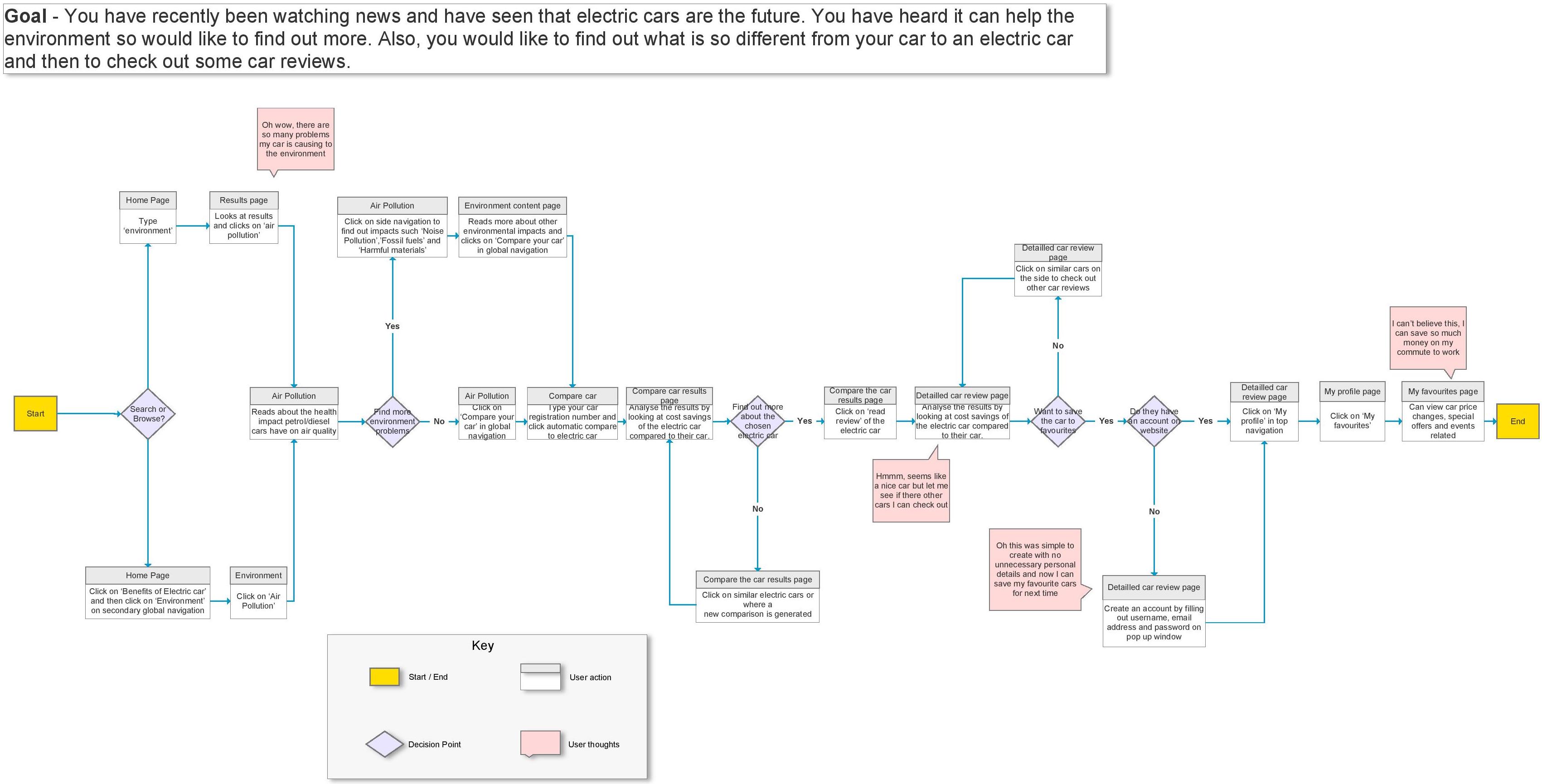
User Journey
A goal was set that a user would have several ways of navigating to the final destination. I explored both how using the global navigation and search would find the the required information. On some user actions, user thoughts are provided to show what users may be thinking of as they navigate through the site.

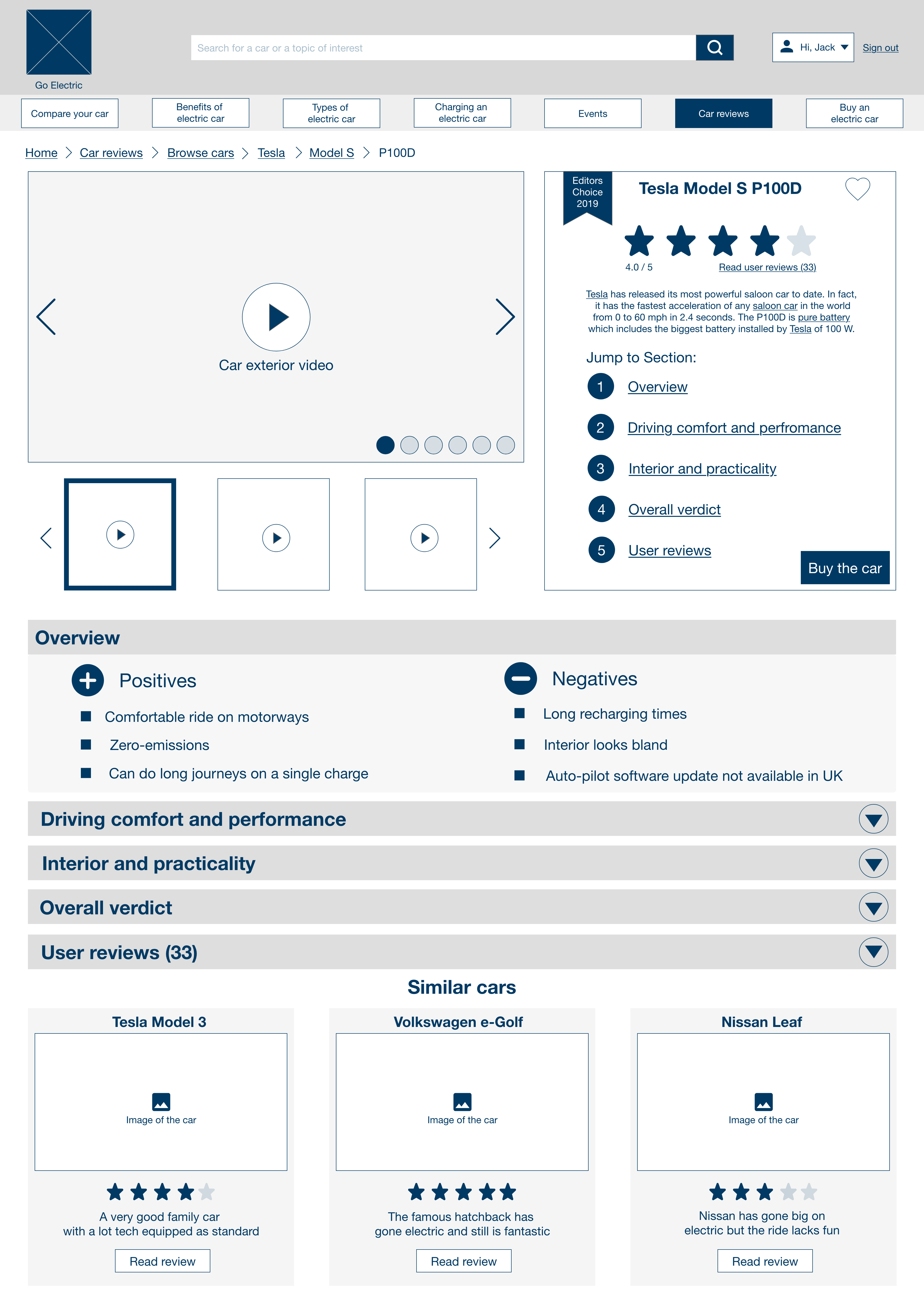
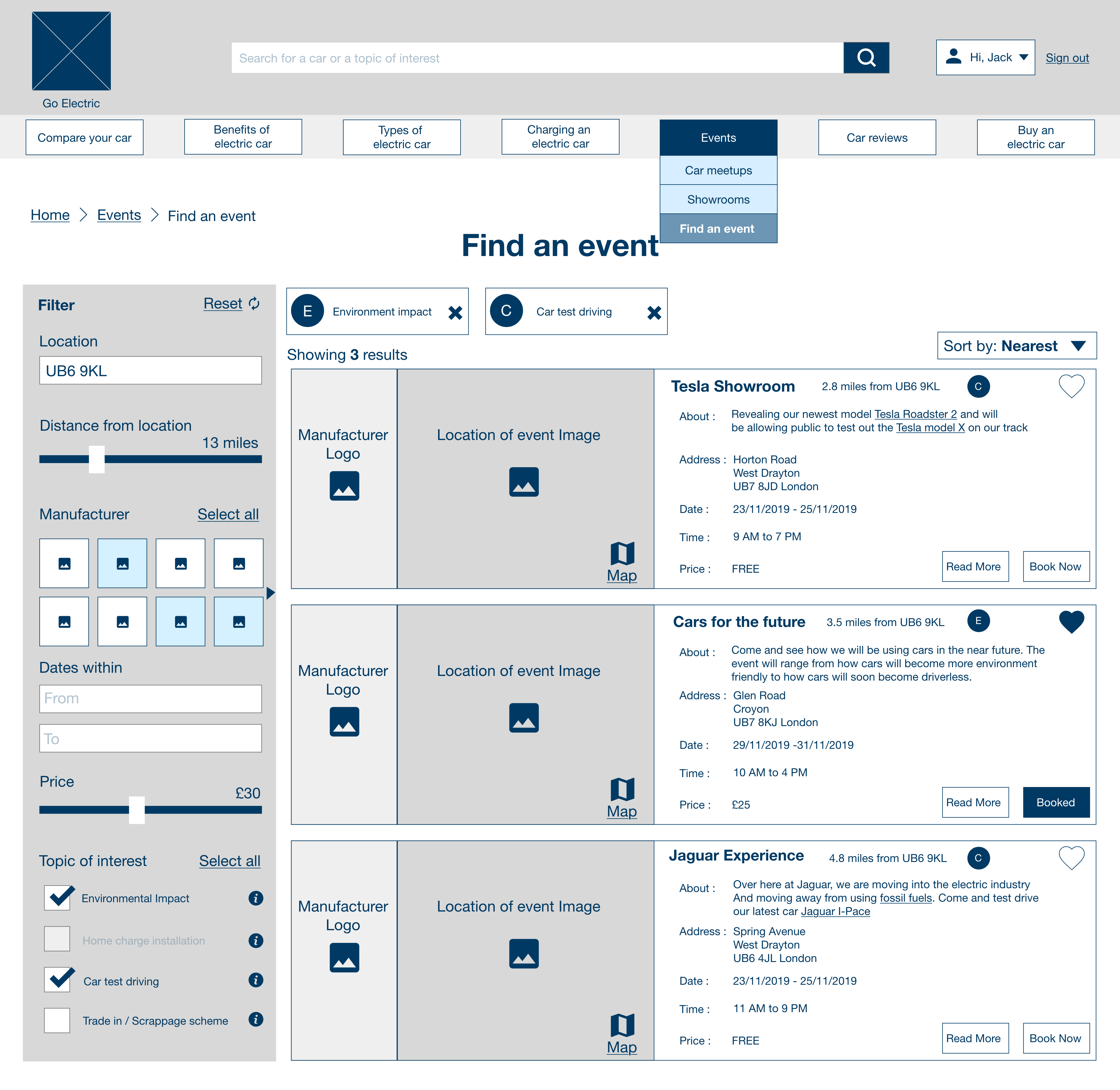
Wireframes
This event page presents faceted navigation where the user has to use the filters to find the appropriate event. As the user uses the filters, the page will be constantly dynamically change providing feedback on what the events will be. Also, certain filters will be greyed out as the clicks their filter choices to ensure that you never end up with 0 results.

The content page presents a detailled car review page. The most important information is overloaded at the top so that users can know if they are interested or not quickly. A 'Jump to Section' menu is provided so that users are given an indication of the heirarchy of the page and instantly navigate to relevant part of page. Similar cars are presented at the bottom to keep the user keep exploring the site.